Twitterですべてのツイートに「さらに表示」が出るバグの解決方法
2023年10月7日ごろから、Twitter(X)ですべてのツイート(ポスト)に[さらに表示]が出てしまうバグが発生しています。ツイートの文章が全部表示されていたとしても、あらゆるツイートに[さらに表示]が出てしまうため不便です。
Twitter上では多くのユーザーがこの問題を報告しており、#NoMoreSaraniHyoujiというハッシュタグまで生まれています。
この記事では、すべてのツイートに[さらに表示]が出る条件と解決策を紹介します。
[さらに表示]が出る条件
本来は、長いツイートの文章の一部が隠れていることを示すために、ツイートの最後に[さらに表示]が表示されます。
しかし、10月7日ごろから一部の環境でツイートの長さにかかわらず、すべてのツイートに[さらに表示]が出てしまっています。
この問題が発生する条件は次のとおりです。
- ブラウザーとしてFirefoxを使っている
- ブラウザーのフォントがメイリオになっている
- ツイートが英語以外で書かれている
解決策
この問題は、Firefoxの代わりにChromeを使うか、Firefoxのフォント設定を変更することで回避できます。
フォントの変更方法には2つあるので、ご自身に合ったものを選んでください。
方法1:Chromeを使う
Firefoxの代わりにChromeを使う解決策は、文字通りブラウザーを変えるだけです。ここでは詳しい手順は解説しません。
方法2:Firefox全体のフォントを変える
フォントの変更方法の1つ目は、Firefox全体とすべてのWebページのフォントを変える方法です。
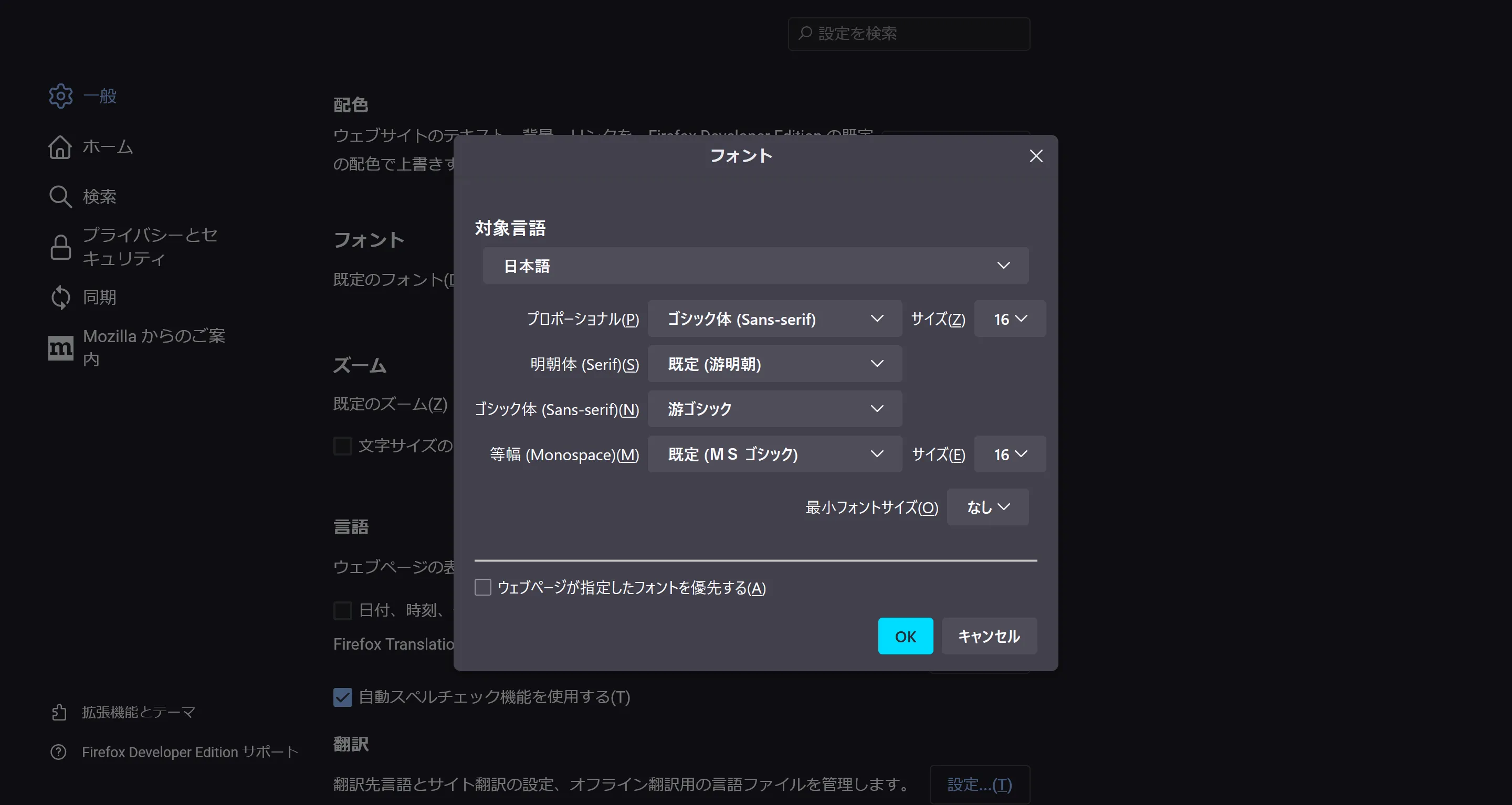
Firefoxの設定を開き、[一般]タブの[フォント]の[詳細設定]ボタンをクリックします。
ダイアログが表示されるので、[ゴシック体 (Sans-serif)]を [メイリオ]以外 のフォントに変更します。また、必ず[ウェブページが指定したフォントを優先する]のチェックを外してください。

方法3:Twitterのフォントだけを変える
すべてのサイトのフォントが変わってしまうのが気になる場合は、Twitterのフォントだけを変更できます。
特定のページのフォントだけを変更するには、Stylusという拡張機能をインストールする必要があります。
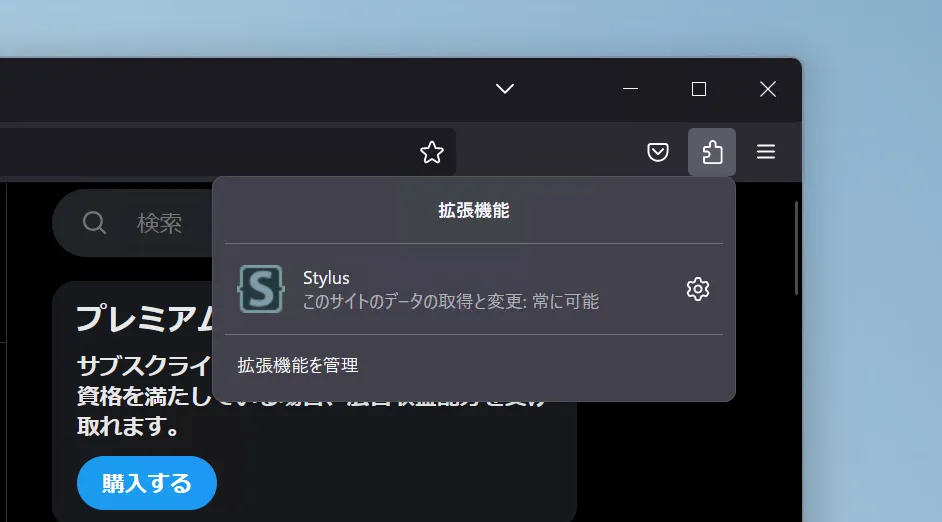
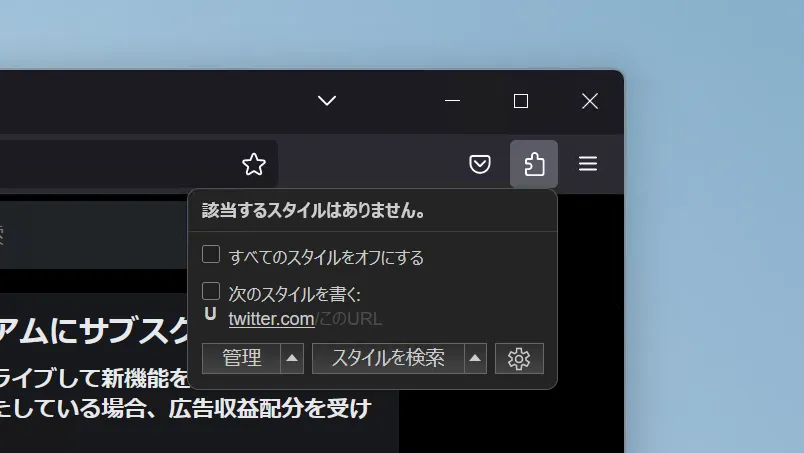
StylusをFirefoxにインストールしたら、ツールバーの拡張機能マークからStylusを選択し、設定画面を開きます。

Stylusの設定画面が開いたら、[twitter.com]という文字列がハイライトされるようにマウスホバーします。このとき、[このURL]という部分はハイライトされないようにしてください。

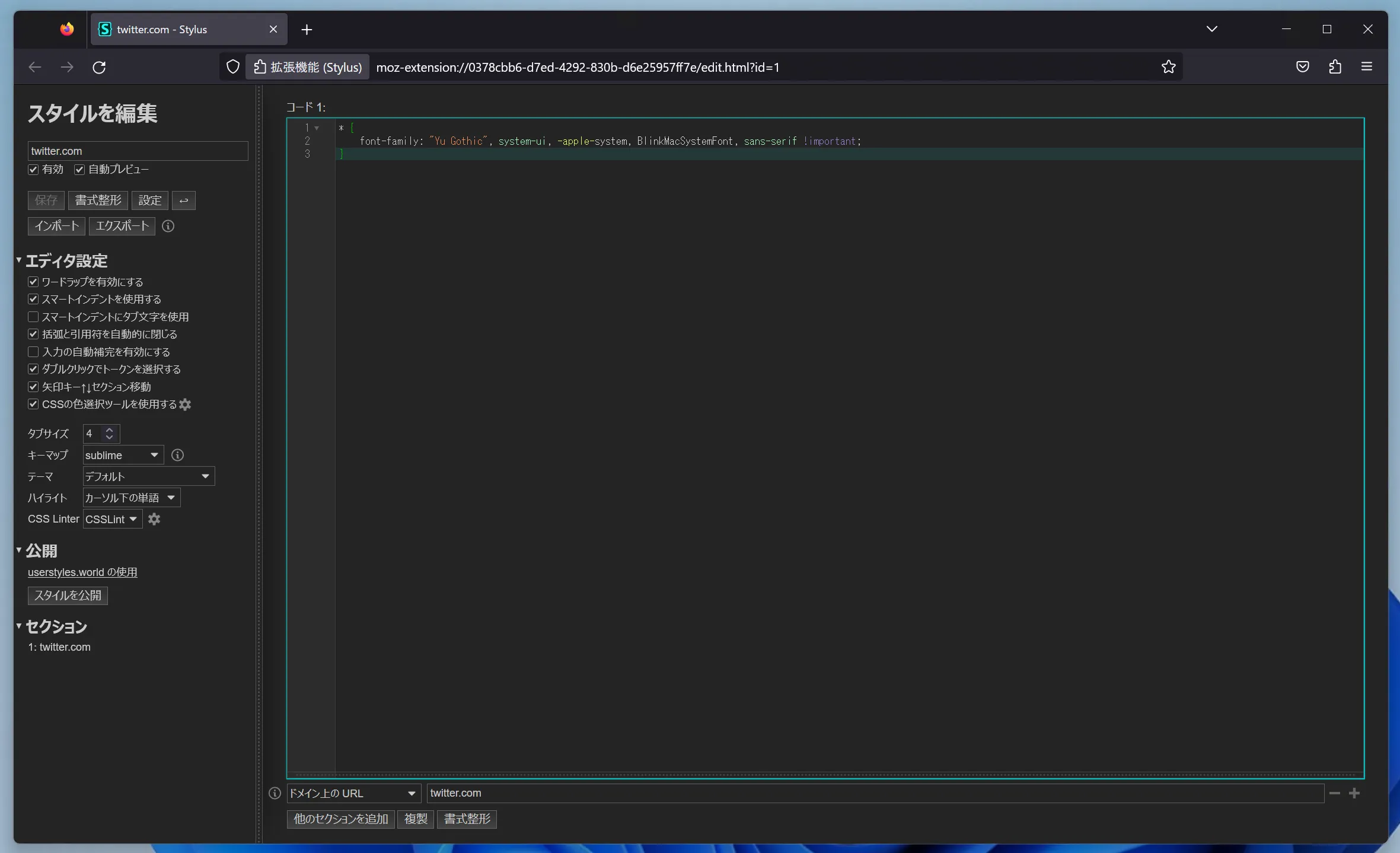
スタイルの編集画面が表示されるので、次のテキストをコピーして貼り付けます。貼り付けたら、Ctrl+Sキーを押して保存します。

* { font-family: "Yu Gothic", system-ui, -apple-system, BlinkMacSystemFont, sans-serif !important;}游ゴシック以外のフォントを使いたい場合は、"Yu Gothic"の部分を他のフォント名に変更してください。このとき、フォント名の前後に"をつけるのを忘れないでください。
たとえば、Noto Sans JPを使いたい場合は、次のように書きます。
* { font-family: "Noto Sans JP", system-ui, -apple-system, BlinkMacSystemFont, sans-serif !important;}まとめ
Twitterの[さらに表示]が出るバグは、Firefoxのフォント設定が原因で発生しています。このバグは、Twitterで使用されるフォントを変更することで回避できます。
また、類似の問題はYouTubeのコメント欄でも発生しており、この問題も同様の方法で回避できます。YouTubeについては、こちらの記事で解説しています。



.D-9n0QZF_Zc9V58.png)