X(Twitter)のALTとは?書き方や見る方法を解説

X(旧Twitter)を利用している際に、「ALT」「ALTテキスト」「代替テキスト」といった言葉を聞いたことがあるかもしれません。
この記事では、XのALTとは何か、ALTテキストの設定方法や見る方法について解説します。また、ALTテキストを見られない場合の対処法についても紹介します。
ALTとは?
ALT(Alternative)は、画像の代替テキストを指します。画像にALTテキストを設定することで、何らかの理由で画像を読み込めなかった場合に表示したり、視覚障害のあるユーザーに対して画像の内容を伝えたりできます。
視覚障害をもつユーザーは画像を自分の目で見ることができないため、スクリーンリーダーと呼ばれる仕組みを使ってWebページやアプリを利用します。スクリーンリーダーは画面に映っている情報を音声で読み上げる機能で、ALTテキストが設定されている画像はその内容を読み上げます。
つまり、ALTテキストを設定することで、画像が読み込めない場合や視覚障害のあるユーザーに対して画像の内容を伝えることができるというわけです。
ALTテキストには何を書けばいい?
MDN Web Docsでは、ALTテキストについて次のように説明されています。
画像が見えないユーザーに役立つ方法で画像を説明する代替テキストを提供すべきです。画像を読み込むことができない人に、画像をどのように説明するかを考えてみてください。それが
alt属性の値として記載すべき情報です。
また、XではじめてALTテキストを設定する際に表示されるツールチップには次のように説明されています。
目が不自由な利用者も含め、多くの利用者が画像を理解できるように説明(代替テキストとも呼ばれます)を追加できます。
簡潔にすることをおすすめしますが、画像の前後関係をよく理解できるように画像の内容を正確に説明してください。
ALTテキストは画像が読み込めない場合や視覚障害のあるユーザーに対して画像の内容を伝えるためのものです。そのため、画像の内容を簡潔に説明するようにしましょう。
たとえば、画像が主にテキストで構成されている場合は、そのテキストをそのままALTテキストに記述するとよいでしょう。また、写真やイラストであれば、その写真やイラストの内容を簡潔に説明するようにしましょう。
ALTテキストに書くべきではないこと
ご存じのとおり、Xのポスト(ツイート)には140文字までという制限があります。Xの有料プランに加入すればこの制限が大幅に緩和されますが、通常の無料ユーザーは140文字までという制限が適用されます。

そこで、一部のユーザーはポストに入り切らない長いテキストをALTテキストに記述してしまうことがあります。また、ネタバレを含む投稿をする際に、ネタバレをALTテキストに記述するといった使い方をしている人もいます。
しかし、これらの使い方は避けるべきです。
前述のように、ALTテキストは画像の読み込みに失敗した場合に表示したり、視覚障害のあるユーザーに画像の内容を伝えたりするためのものです。そのため、本来の目的に照らし合わせると、文字数制限を回避するために画像と無関係の長いテキストを記述したり、ネタバレを記述したりすることは適切ではありません。
視覚障害のあるユーザーが利用しているスクリーンリーダーは、画像のALTテキストを読み上げます。ALTテキストに長いテキストを記述してしまうと、タイムラインを見ている(読み上げている)際に長いテキストが読み上げられてしまい、ストレスとなる可能性があります。
また、ALTテキストはクリックしない限り表示されないため、健常者にとってはネタバレをALTテキストに記述すると便利に感じるかもしれません。しかし、視覚障害のあるユーザーにとっては、ALTテキストに記述されたネタバレが勝手に読み上げられてしまうことになります。
そういった意味でも、本来の目的以外でALTテキストを利用することは避けるべきです。
ALTテキストの文字数は?
Xでは、ALTテキストに1,000文字まで記述できます。しかし、前述のとおりALTテキストは画像の内容を簡潔に説明するためのものなので、長くなりすぎないように注意しましょう。
ALTテキストの設定方法
ALTテキストの設定方法は、Web版とアプリ版で若干異なります。ここでは、それぞれにおける設定方法を紹介します。
なお、アプリ版についてはAndroidアプリを例に説明しますが、iOSアプリでも同様の手順でALTテキストを設定できます。
Web版
Web版のXでは、次のようにしてALTテキストを設定できます。
-
画像をアップロードする
-
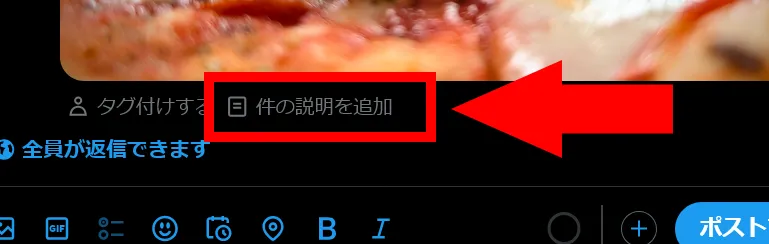
[件の説明を追加]をクリックする

-
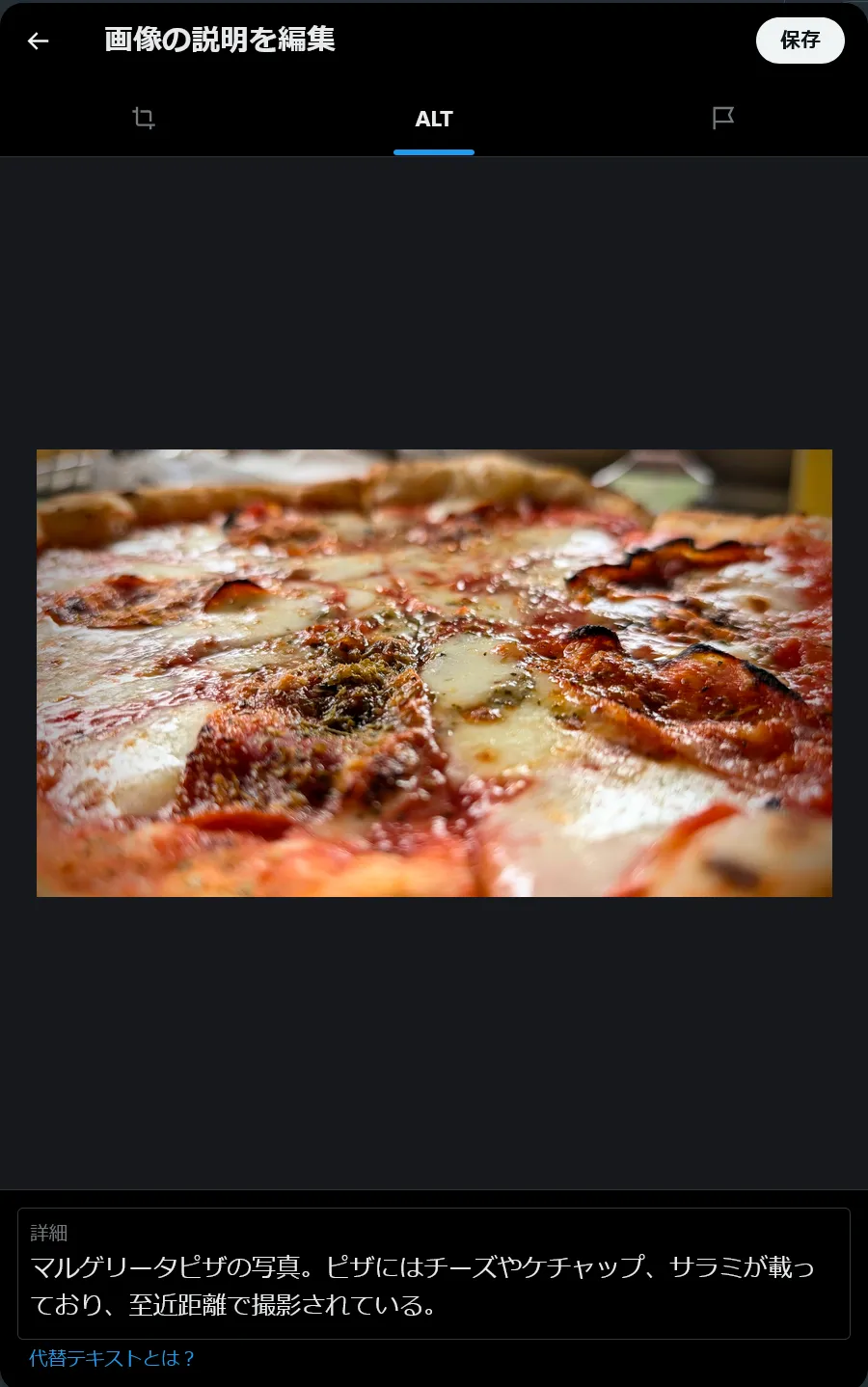
[詳細]と書かれたテキストボックスにALTテキストを入力する

-
ALTテキストを入力したら右上の[保存]ボタンをクリックする
アプリ版
アプリ版のXでは、次のようにしてALTテキストを設定できます。
-
画像をアップロードする
-
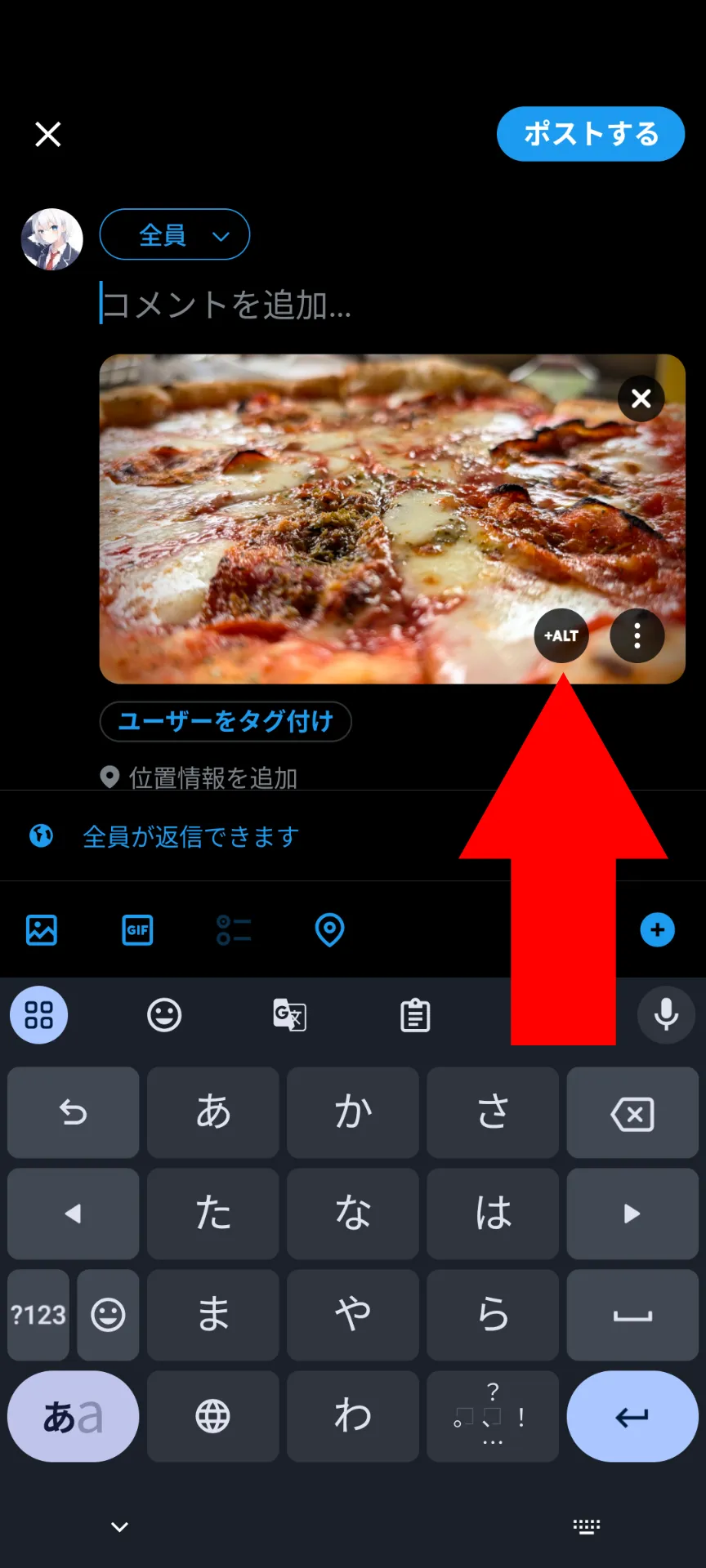
画像の上に表示されている[+ALT]ボタンをタップする

-
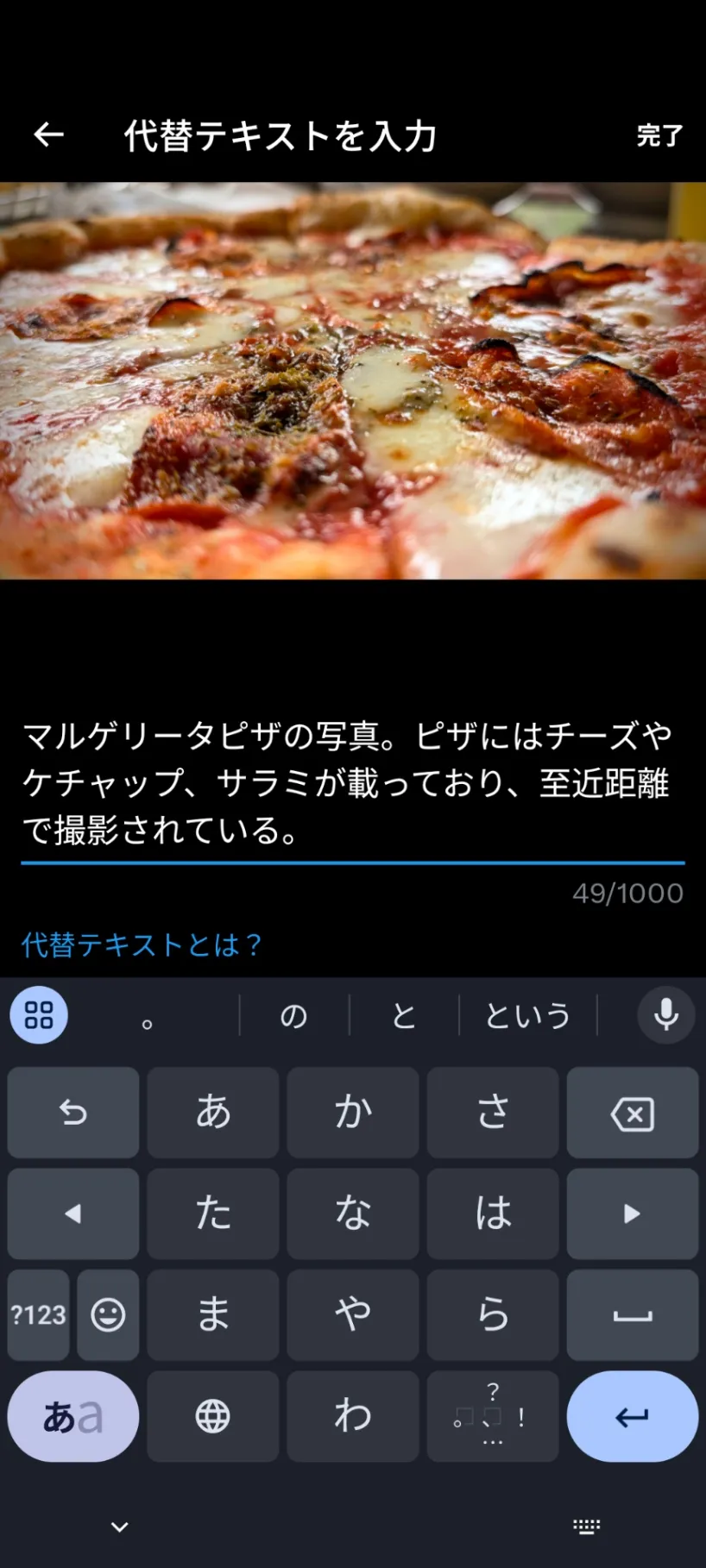
テキストボックスにALTテキストを入力する

-
右上の[完了]ボタンをタップする
ALTテキストの見方は?
XのALTテキストは、次の方法で確認できます。
-
ALTテキストが設定された画像を含むツイートを表示する
-
画像の左下の[ALT]または[代替]ボタンをクリックする

-
ALTテキストが表示される
ALTテキストが見れない場合は?
ALTテキストを見られない場合は、次の項目を確認してみてください。
画像にALTテキストが設定されているか
画像の左下に[ALT]または[代替]ボタンが表示されていない場合は、ALTテキストが設定されていない可能性があります。
画像のALTテキストは、投稿者が手動で自ら設定する必要があります。そのため、ALTテキストが設定されていない画像はALTテキストが表示されません。
Xのアプリが最新バージョンか
Xのアプリが最新バージョンでない場合、ALTテキストが表示されないことがあります。アプリを最新バージョンにアップデートしてみてください。
ネットワーク接続が正常か
ネットワーク接続が不安定な場合、ALTテキストが表示されないことがあります。ネットワーク接続を確認してみてください。
まとめ
XのALTとは、画像の代替テキストを指します。ALTテキストを設定することで、画像が読み込めない場合や視覚障害のあるユーザーに対して画像の内容を伝えられます。
ALTテキストには、画像の内容を簡潔に説明するようにしましょう。また、ALTテキストには長いテキストやネタバレを記述しないようにしましょう。


.D-9n0QZF_Zc9V58.png)