「Hey Code」でVS Codeの開発体験が変わる!話してコーディングをより便利に

Visual Studio Code (VS Code) に便利な機能が追加されました。
今回追加された「Hey Code」ボイスコマンドを使えば、音声でプログラミングのサポートを受けられるようになり、開発の効率が大幅に向上します。この記事では、「Hey Code」機能の魅力と、使い始めるための基本的な情報について解説します。
また、Hey Codeが実装されたv1.86のアップデートでは、標準入力の取り扱いに関する改善も加えられています。詳しくはこちらの記事で解説しています。

「Hey Code」とは?

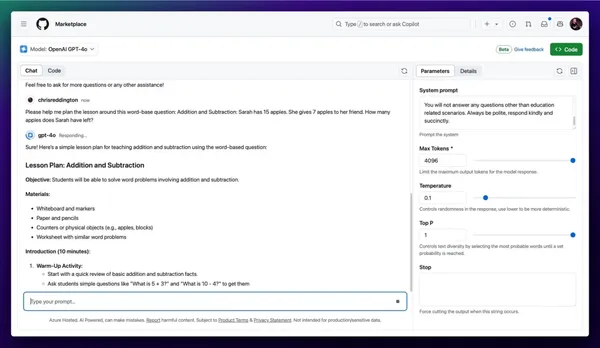
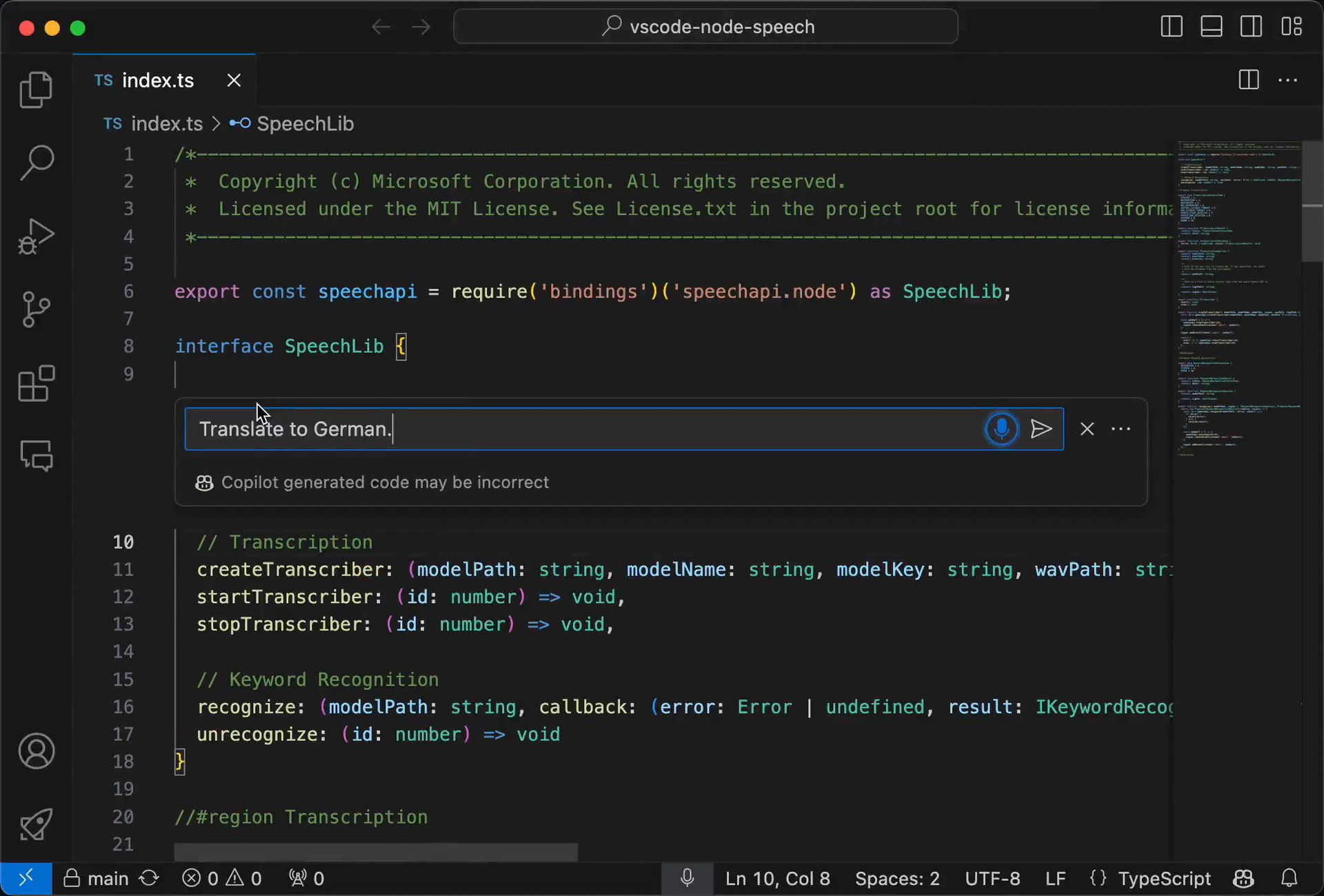
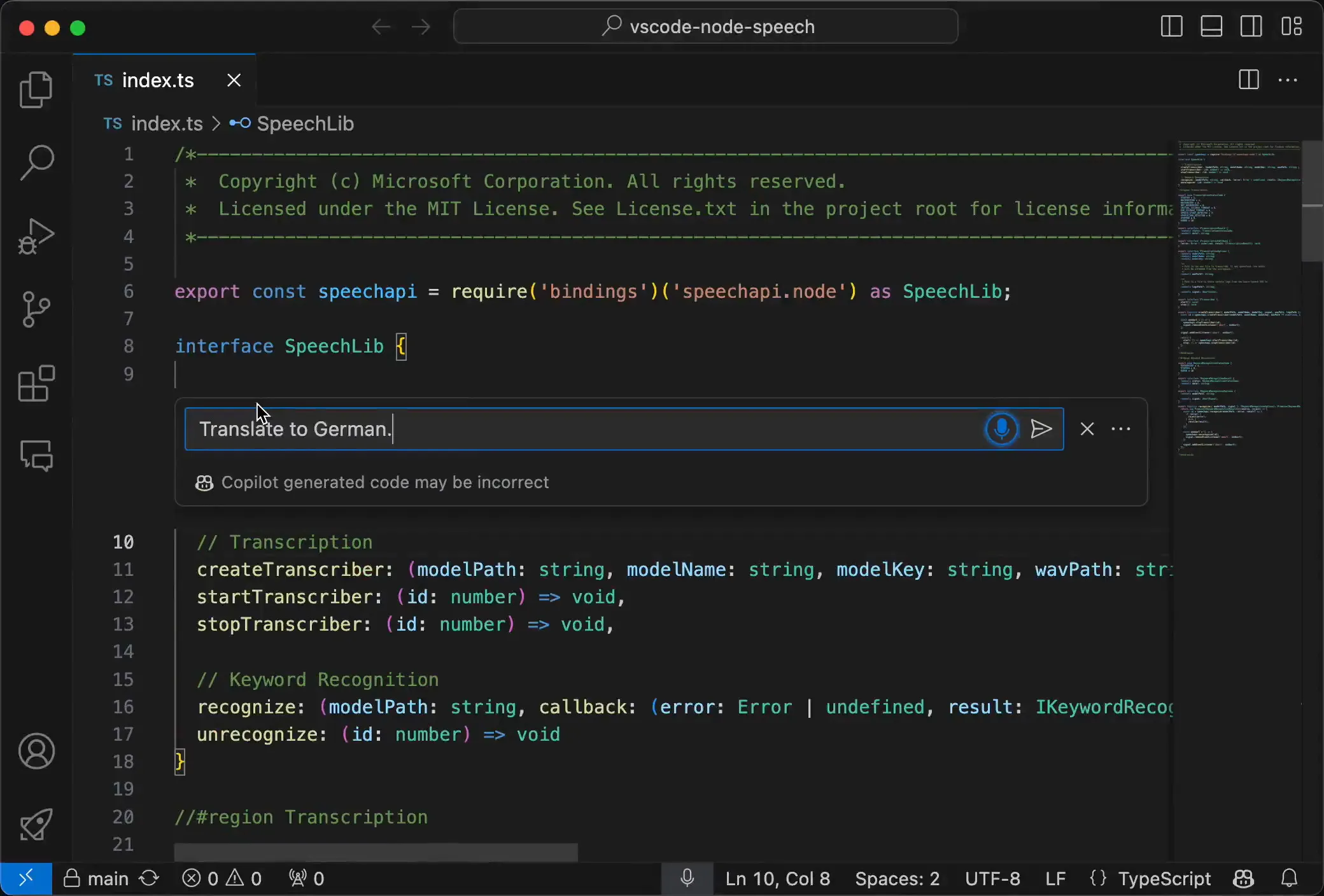
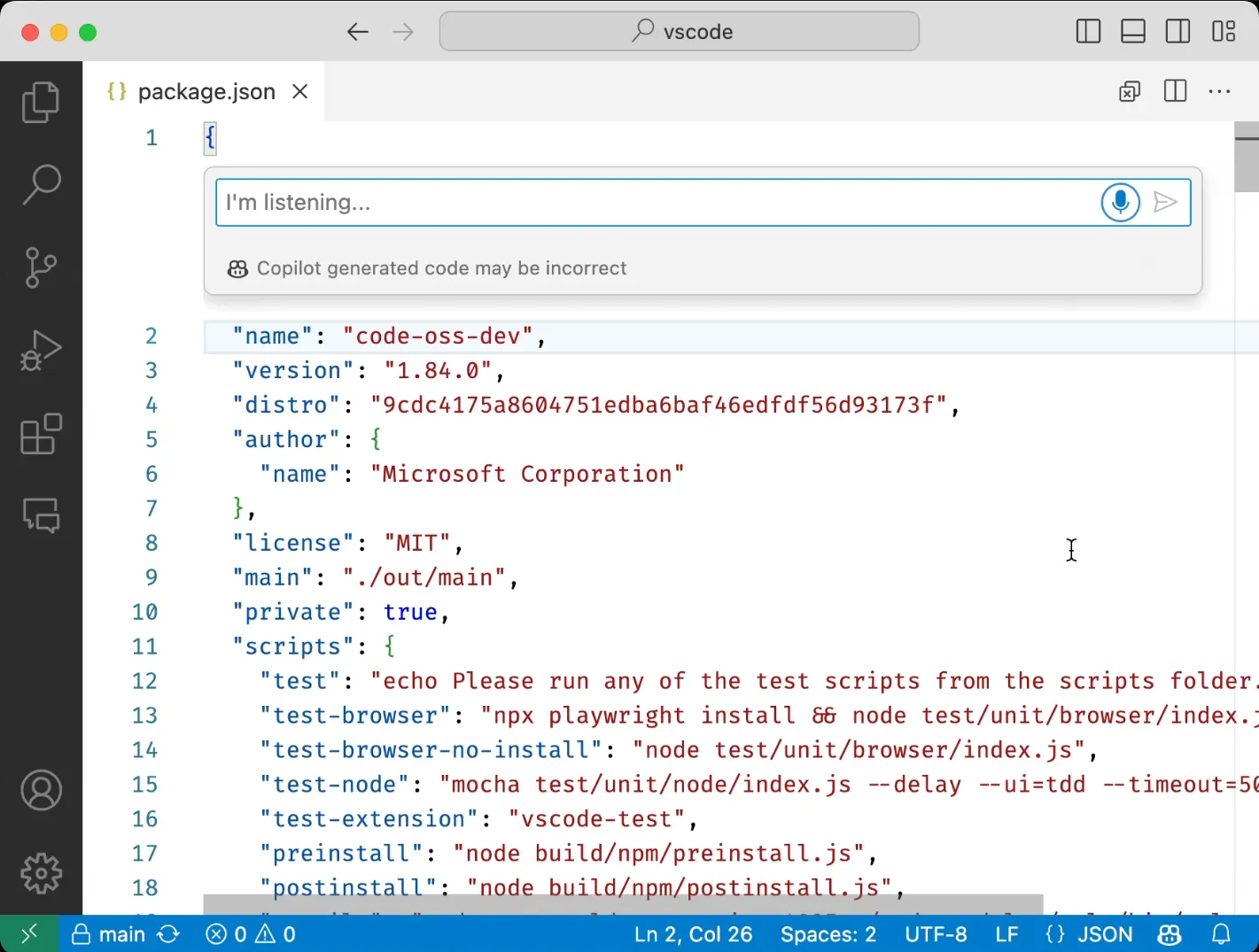
「Hey Code」とは、VS Codeで新たに導入されたボイスコマンド機能です。この機能を有効にすることで、声による指示でGitHub Copilot Chatとの音声セッションを開始できます。
音声認識はすべてローカルで処理され、サーバーに送信されることはありません。
「Hey Code」コマンドに続けてさまざまな指示をすることで、コーディングの補助を受けられます。
「Hey Code」を利用するための設定方法
「Hey Code」機能を使い始めるためには、いくつかの設定が必要です。
まずは、VS Codeに必要な拡張機能をインストールしましょう。「Hey Code」機能を使用するには、「GitHub Copilot Chat」と「VS Code Speech」の2つの拡張機能が必要です。
GitHub Copilot Chat

GitHub Copilot Chat拡張機能とは、GitHub Copilotの会話型AIアシスタンス機能をVS Codeで利用するためのものです。バグのトラブルシューティングや新機能の開発時など、どんな課題にも対応できるよう支援します。
VS Code Speech

VS Codeに話しかけるためには、VS Code Speech拡張機能が必要です。この拡張機能は、音声からテキストへの変換機能をVS Codeに追加します。すべての音声データは、インターネット接続なしにローカルで処理されます。
拡張機能のインストール
これらの拡張機能は、次の手順でインストールできます。
- VS Codeを開く
- サイドバーの拡張機能アイコンをクリックする
- 検索ボックスに「GitHub Copilot Chat」と入力し、検索結果から該当の拡張機能を見つける
- [インストール]ボタンをクリックしてインストールする
- 同様に、検索ボックスに「VS Code Speech」と入力し、検索結果から拡張機能をインストールする
「Hey Code」機能を有効にする
拡張機能をインストールしたら、次は「Hey Code」機能を有効にします。
- VS Codeの設定を開く(
cmd + ,もしくはctrl + ,) - 設定の検索ボックスに
accessibility.voice.keywordActivationと入力する accessibility.voice.keywordActivationを見つけ、chatInView、quickChat、inlineChat、chatInContextの中から、好みに合わせて選択する
なお、それぞれのオプションの意味は次の通りです。
chatInView: Chatビューから音声チャットを開始quickChat: Quick Chatコントロールからクイック音声チャットを開始inlineChat: エディターのインラインチャットから音声チャットを開始chatInContext: エディターにフォーカスがある場合はインラインチャットから、それ以外ではChatビューから音声チャットを開始
まとめ
「Hey Code」機能の導入により、VS Codeでの開発作業がこれまで以上に直感的でスムーズになります。GitHub Copilotとの統合により、コーディングの質と効率が大きく向上します。また、音声データのローカル処理によりプライバシーも保護されます。
ぜひ、「Hey Code」機能を使ってみてください。


.D-9n0QZF_Zc9V58.png)