「Web開発」タグが付いた記事一覧
Web開発は、WebサイトやWebアプリケーションを作成するプロセスです。HTML、CSS、JavaScriptなどの技術を用いて、インタラクティブなWebコンテンツを構築します。

AIスクレイピング防止機能をCloudflareがリリース 設定方法は?
Cloudflareが「AIクローラーをブロックする機能」をリリースしました。この機能は、コンテンツクリエーターをAIから保護することが期待されます。この記事では、新機能の詳細や設定方法、そしてAIクローラーが現在もたらしている脅威について詳しく見ていきます。

Mastodonで記事の著者のアカウントを表示可能に 設定方法は?
分散型SNSのMastodonに、リンク先の記事の著者のアカウントを表示する機能が追加されました。これにより、簡単に記事の著者をフォローできるようになります。この記事では、その機能の詳細と設定方法を紹介します。

Astro v4.11リリース!コードブロックや500エラーページの改善など
オープンソースの静的サイトジェネレーター「Astro」のバージョン4.11がリリースされました。このリリースでは、500エラーページの改善や、<Code />コンポーネントにおけるShikiトランスフォーマーの扱いの改善などが含まれています。

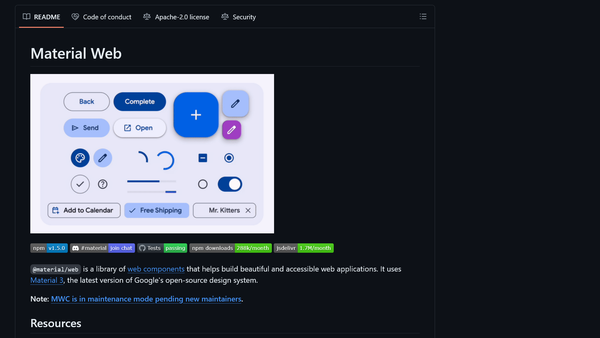
Material Web Componentsがメンテナンスモードへ 新機能の開発は中止もプロジェクト継続を模索中
Googleが開発する「Material Web Components(MWC)」が、メンテナンスモードに入ることが発表されました。Material DesignチームがGoogleの大規模内部フレームワーク「Wiz」のサポートに集中するため、MWCに割り当てられていたエンジニアを再配置したことが原因とのことです。

Astro v4.10リリース!型安全な環境変数を実験的にサポート
オープンソースの静的サイトジェネレーター「Astro」のバージョン4.10がリリースされました。このリリースでは、新しい型安全な環境変数のサポートや、コンテナーAPIの強化、全HTTPメソッドに対応したリライト機能など、多くの新機能が追加されています。

Astro v4.9リリース!コンテナーAPIやReact 19のサポートなど
オープンソースの静的サイトジェネレーター「Astro」のバージョン4.9がリリースされました。このリリースでは、新しいコンテナーAPIの追加、React 19のサポート、安定化された実験的機能などが含まれています。

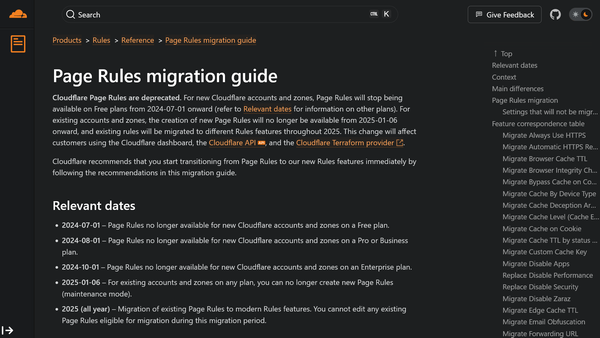
CloudflareのPage Rulesが2024年7月から段階的に廃止へ
CloudflareのPage Rulesが2024年7月から段階的に廃止されることが発表されました。この記事では、Page Rulesの廃止の移行スケジュールや代わりの機能について詳しく解説します。

CloudflareがAuto Minifyを廃止へ 代替手段は?
CloudflareがAuto Minify機能を2024年8月5日に廃止すると発表しました。Cloudflareが利用者に向けて送信したメールの中で明らかになりました。Auto Minifyは、HTML、CSS、JavaScriptファイルから不要な文字を削除することでファイルサイズを縮小し、ページの読み込み時間を短縮するための機能です。

Astro v4.8リリース!Astroアクションやリクエストの書き換え機能など
Astro v4.8がついにリリースされました。このバージョンでは、実験的な機能としてAstroアクションやリクエストの書き換えが導入され、さらに性能向上や複数ルートの同一エントリポイント定義も可能になりました。

Node.js v22でimport assertionsが廃止された件
Node.js v22でimport assertionsが廃止された件について、日本語の記事が見当たらなかったのでまとめてみました。

Astro v4.7リリース!開発ツールバーの改善やアップデートチェッカーなど
Astro 4.7がリリースされました。このバージョンでは、開発ツールバーAPIの大幅な改善、Astroを最新バージョンに保つためのアップデートチェッカーなどが含まれています。また、TypeScriptのプリセットで通常のJavaScriptの使用が許可されました。

Cloudflare PagesでGitサブモジュールを使う方法
Cloudflare Pagesでサブモジュールを使う方法についての記事があまり見当たらなかったので、今回はその方法を詳しく解説します。

Changesetsでnpmへのリリースを自動化する
最近、筆者が管理するいくつかのGitHubリポジトリーにChangesetsを導入しました。これによってnpmへのリリース作業を自動化でき、負担が減りました。この記事では、Changesetsを導入する手順を詳しく解説します。

node-tar v7で破壊的な変更が加えられた件
node-tar 7では、従来のコードが動作しなくなる破壊的な変更が含まれています。この記事では、どのような変更が加えられたのか、既存のコードをどのように変更すればよいのかについて解説します。

WindowsにBunをインストールする方法
2024年4月1日、Windowsに対応したBun 1.1がリリースされました。この記事では、WindowsにBunをインストールする方法を説明します。

Astro v4.6リリース!i18n強化やCSRF保護などが追加
2023年4月11日に、静的サイトジェネレーターであるAstroの最新バージョンAstro 4.6がリリースされました。このバージョンでは、国際化のための手動ルーティング戦略や開発者ツールバーの移動機能、CSRF保護の実験的サポートなど、多数の新機能と改善が追加されています。

AstroにYouTubeを埋め込む「astro-embed-youtube」の使い方
AstroでYouTubeの通常の埋め込みコードを使用すると、ページの読み込み速度が低下してしまいます。この記事ではパフォーマンスを維持しながらAstroベースのサイトにYouTubeを埋め込める「astro-embed-youtube」を紹介します。

Markdownで簡単改行!remark-breaksプラグインの使い方
Markdownで(改段落ではなく)改行するには、行末に半角スペースを2つ入れるか、<br/>タグを使用する必要があり、煩わしさを感じさせます。remark-breaksは、このような問題を解決する、remark.jsのプラグインです。

GoogleのHow-to構造化データが廃止されていた話
先日、ブログにHow-to構造化データを追加しようと思って調べていたところ、Google公式のドキュメントがほとんど出てこないことに気づきました。検索結果に出てくるのは、How-to構造化データについて解説したサードパーティの記事ばかりです。これはどういうことなのでしょうか?

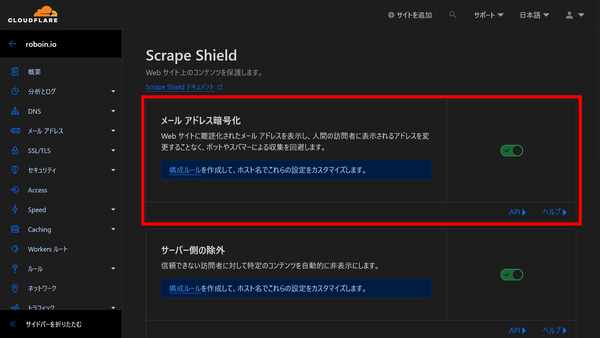
Cloudflareのメールアドレス難読化でスパムメール対策
インターネット上で活動する上で避けては通れないのが、スパムメールの問題です。とくにWebサイトにメールアドレスを掲載すると、爆速でボットが飛んできてスパムメールを送り付けてきます。このような問題に対して、Cloudflareのメールアドレス難読化機能を利用することで、人間の訪問者には影響を与えずに、メールアドレスを保護することが可能です。今回は、Cloudflareのメールアドレス難読化機能について解説します。

ESLintでTypeScriptのクラスのpublicやprivateを強制する方法
この記事では、ESLintと@typescript-eslintプラグインを使用して、TypeScriptのクラスメンバーに対するアクセシビリティ(public、protected、private)の明示を強制する方法について解説します。

Astro v4.5がリリース!アクセシビリティ監査やページ遷移の改善など
3月11日(現地時間)、さらなる改善と便利な新機能を搭載したAstro 4.5がリリースされました。今回のアップデートでは、ページ性能やアクセシビリティに関する問題を開発者が簡単に特定できるDev Audit UIや、View Transitionを使ったページ間遷移時の再描画の改善などが含まれています。

Rust製のJavaScriptバンドラー「Rolldown」がオープンソースとして公開
JavaScriptのビルドツール「Rolldown」がオープンソースとして公開されました。Rolldownは、高速なビルドツールのViteの将来のバンドラーとして開発された、Rust製のJavaScriptバンドラーです。この記事では、Rolldownについて深掘りします。

Markdownに広告を挿入するプラグイン「rehype-auto-ads」
Markdownで作成した記事に自動的に広告を挿入する「rehype-auto-ads」というrehypeプラグインを開発しました!この記事では、rehype-auto-adsを開発した経緯や使い方について詳しく説明します。使い方だけ読みたい方は、そこまで飛ばしていただいて構いません。

Astroでカスタマイズ可能な目次を生成する「astro-custom-toc」
Astroでカスタマイズ可能な目次を生成するAstro integration「astro-custom-toc」を作りました!この記事では、astro-custom-tocの使い方や他のプラグインとの違い、カスタマイズ方法などについて説明します。

Polyfill.ioが中国企業に売却 背景と対応策は?
Web開発者たちにとって、ブラウザー間の互換性問題は長年にわたり頭痛の種となっています。そんな中、Polyfill.ioは多くの開発者にとって救世主のような存在でした。しかし、この度Polyfill.ioは中国の企業Funnullに売却されたことが明らかになり、開発コミュニティーに波紋を広げています。この記事では、Polyfill.ioの売却について、またWeb開発者が取るべき対策について詳しく解説します。

CloudflareのCrawler HintsでSEOを効率化する
Webサイトに新しいコンテンツを投稿しても、検索エンジンにいち早くインデックスされなければ、その価値を最大限に活かし切ることができません。そこで注目したいのが、Cloudflareの提供する「Crawler Hints」です。この記事では、Crawler Hintsの仕組みやメリット、具体的な使い方について解説します。

textlintをMDXファイルで使う方法
textlintのVS CodeプラグインをMDXファイルで使う方法を紹介します。

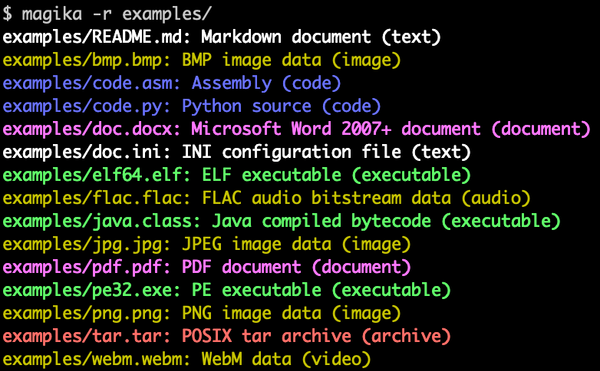
Googleがファイル識別AI「Magika」をリリース 使い方を解説
Googleが2024年2月15日に発表した「Magika」は、AI技術を活用したファイルタイプの識別システムです。Googleのディープラーニングモデルを駆使し、バイナリやテキストファイルの種類を高速かつ高精度に判定します。この記事では、Magikaの概要から使い方まで、詳しく解説します。

Astro v4.4リリース!開発ツールバーやパフォーマンス改善をチェック
Astroはコンテンツファーストの静的サイトジェネレーターです。その最新バージョンであるAstro 4.4がリリースされました。このアップデートは、開発者の生産性向上とパフォーマンス改善に焦点を当てています。この記事では、Astro 4.4の主要なアップデートポイントを紹介します。

Blueskyの共有ボタンを実装する方法はあるのか
Webサイトやブログでは、SNSでコンテンツを簡単に共有できるボタンが設置されていることがあります。もちろん、このブログでも設置しています。Twitter(X)やFacebookといったプラットフォームでは、このような共有ボタンが広く普及しています。この記事では、Twitterの代替として注目されているBlueskyの共有ボタンの現状と、今後の展望について深掘りします。

Markdownでリンクカードを表示する「remark-link-card」の使い方
ブログなどでは、リンクを埋め込む際にリンクカードを表示することがあります。リンクカードは、リンク先のページのタイトルやサムネイル、概要などを一覧表示でき、リンク先の情報を簡単に把握できるため、ユーザーにとって便利な機能です。Markdownでリンクカードを表示するための「remark-link-card」の使い方について解説します。

VS Codeで標準入力を受け取る方法
VS Codeでの標準入力の取り扱いが改善されました。新機能の詳細と使用方法について解説します。

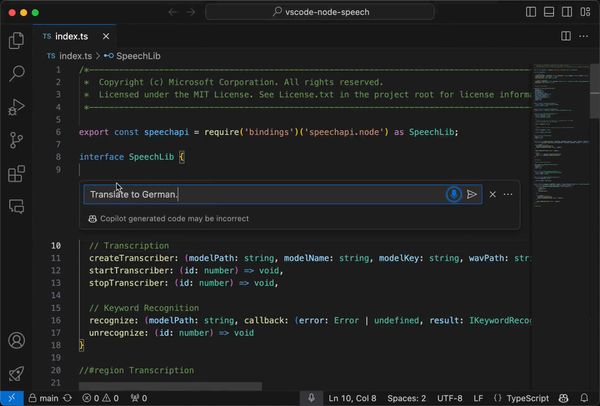
「Hey Code」でVS Codeの開発体験が変わる!話してコーディングをより便利に
Visual Studio Code (VS Code) に便利な機能が追加されました。今回追加された「Hey Code」ボイスコマンドを使えば、音声でプログラミングのサポートを受けられるようになり、開発の効率が大幅に向上します。この記事では、「Hey Code」機能の魅力と、使い始めるための基本的な情報について解説します。

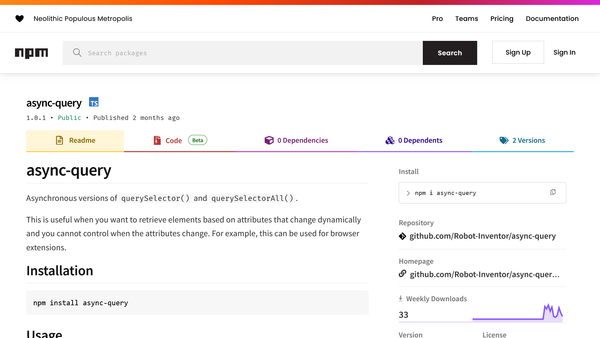
非同期でHTML要素を取得する「async-query」
Web開発をしていると、動的に変化する属性を元にDOM要素を取得したい場面にしばしば出くわします。そんなときに使えるライブラリーが見当たらなかったので、「async-query」というnpmライブラリを作りました。この記事では、その概要から特徴、使い方などを詳しく解説します。

Markdownでnoteやinfoを使えない理由と対処法
Markdownは、テキストをマークアップするための軽量な記法です。ブログやドキュメントの作成によく使用されています。Markdownでは、いくつかのキーワードを使用して、テキストのスタイルや構造を指定できます。一部のサイトでは、Markdownで「note」や「info」などのキーワードで注釈を表現できます。しかし、これらの機能が使えないことがあります。この記事では、Markdownで「note」や「info」を使用できない理由と代替方法についても紹介します。

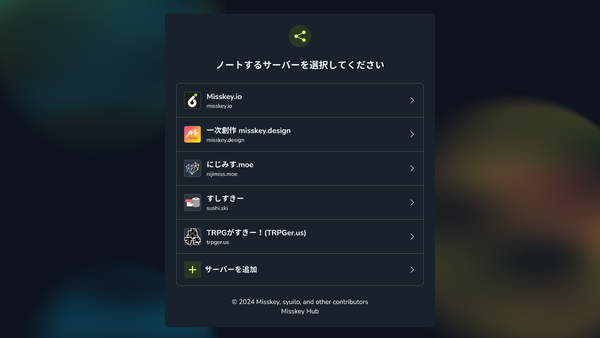
Misskeyの共有ボタンを設置する方法
Misskeyは、Mastodonと同様にActivityPubを採用した、オープンソースの分散型SNSです。Misskeyの共有ボタンをWebサイトに設置することで、ユーザーは記事やコンテンツをMisskeyで簡単に共有できるようになります。この記事では、Misskeyの共有ボタンを設置する方法を説明します。

Feedlyのサムネイルをカスタマイズする方法
この記事では、Feedlyのフィード画面に表示されるサムネイルをカスタマイズする方法をまとめます。

Feedlyのfaviconをカスタマイズする方法
この記事では、Feedlyのフィード選択画面に表示されるfaviconをカスタマイズする方法をまとめます。

Markdownでリッチなコードブロックを実現する「Expressive Code」
QiitaなどのサイトではMarkdown構文が独自に拡張されており、たとえばコードブロックにファイル名を表示したりできます。しかし、通常のMarkdownでは、そのようなことはできません。Expressive Codeを使うと、ファイル名を表示したり、特定の行を強調表示したりなど、MarkdownまたはMDXを使ってWebでリッチなコードブロックを表現できます。

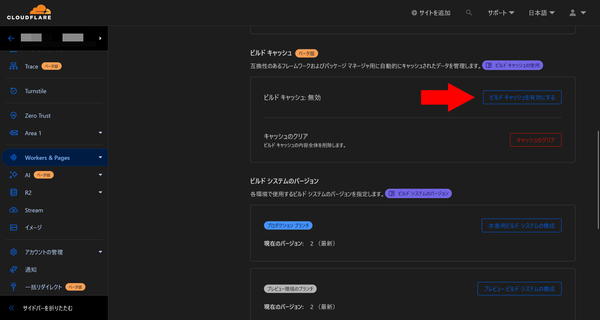
Cloudflare Pagesをビルドキャッシュで高速化する
Cloudflare Pagesのビルドキャッシュ機能を使うと、ビルド時間を短縮できます。ビルド時間がネックとなっている場合は、ぜひ有効にしてみてください。

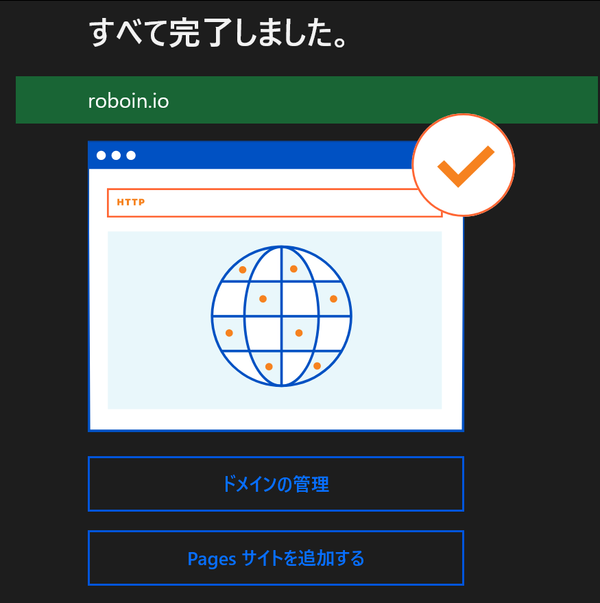
GitHub PagesからCloudflare Pagesに移行する手順
このブログはもともとGitHub Pagesでホストしていたのですが、独自ドメインとCloudflare Pagesに移行したのでその手順をまとめます。

iGEMのチームWiki担当としての振り返り
こんにちは。iGEM 2023のJapan-UnitedチームでWikiを担当した ろぼいん です。普段ブログではこういった記事は書かないのですが、せっかくなのでiGEMの振り返りを書いてみます。振り返りと言っても、私がやったこと、とくにWikiについての工夫した点や反省点などの裏側について書いていこうと思います。

AstroをアップデートしたらRSSフィードを生成できなくなった
Astroをアップデートしたところ、それまで生成できていたRSSフィードが生成できなくなってしまいました。その解決方法を解説します。

ブログをAstroに移行しました
今までこのブログでは独自に開発したCMSと静的サイトジェネレーターを使っていましたが、Astroに移行しました。この記事では、Astroに移行した理由と、つまづいたところを紹介します。

Astro 3.0がリリース 最適化やページ変遷が強化
拡張性と速度が売りの静的サイトジェネレーター「Astro」のバージョン3.0がリリースされました。最適化やページ変遷の機能が強化され、今までよりさらに高速なサイトを構築できるようになりました。

