AstroにYouTubeを埋め込む「astro-embed-youtube」の使い方

Astroは、近年人気が高まっている静的サイトジェネレーターです。フレームワークに依存せず、フロントエンドで動作させる必要があるスクリプトがないため、高速なページ読み込みが特徴です。
しかし、AstroでYouTubeの通常の埋め込みコードを使用すると、ページの読み込み速度が低下し、PageSpeed Insightsなどのツールで評価が下がってしまいます。これは、YouTubeの埋め込みコードが速度を重視していないため、
そこで、この記事ではパフォーマンスを維持しながらAstroベースのサイトにYouTubeを埋め込める「astro-embed-youtube」を紹介します。
astro-embed-youtubeとは?

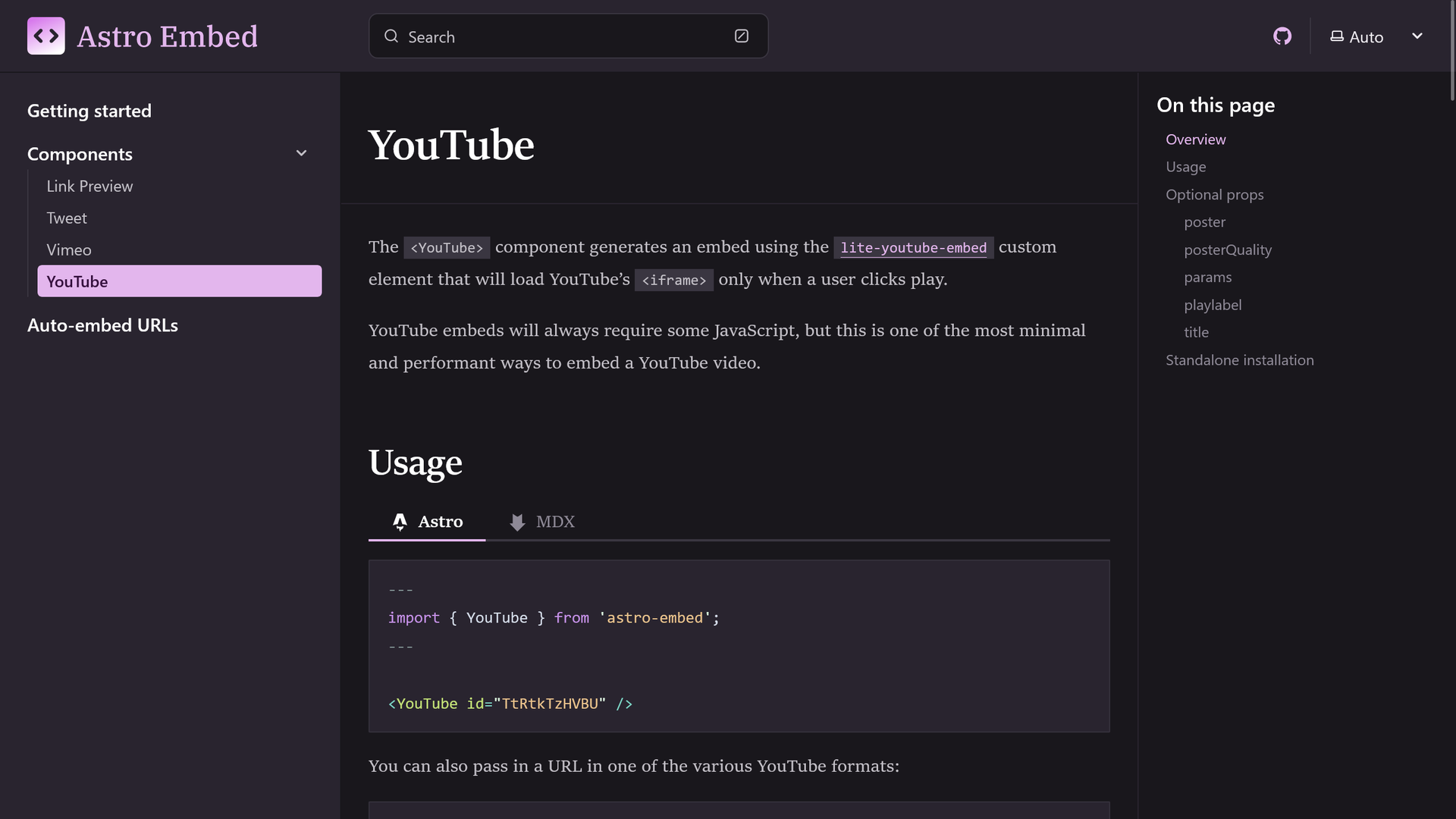
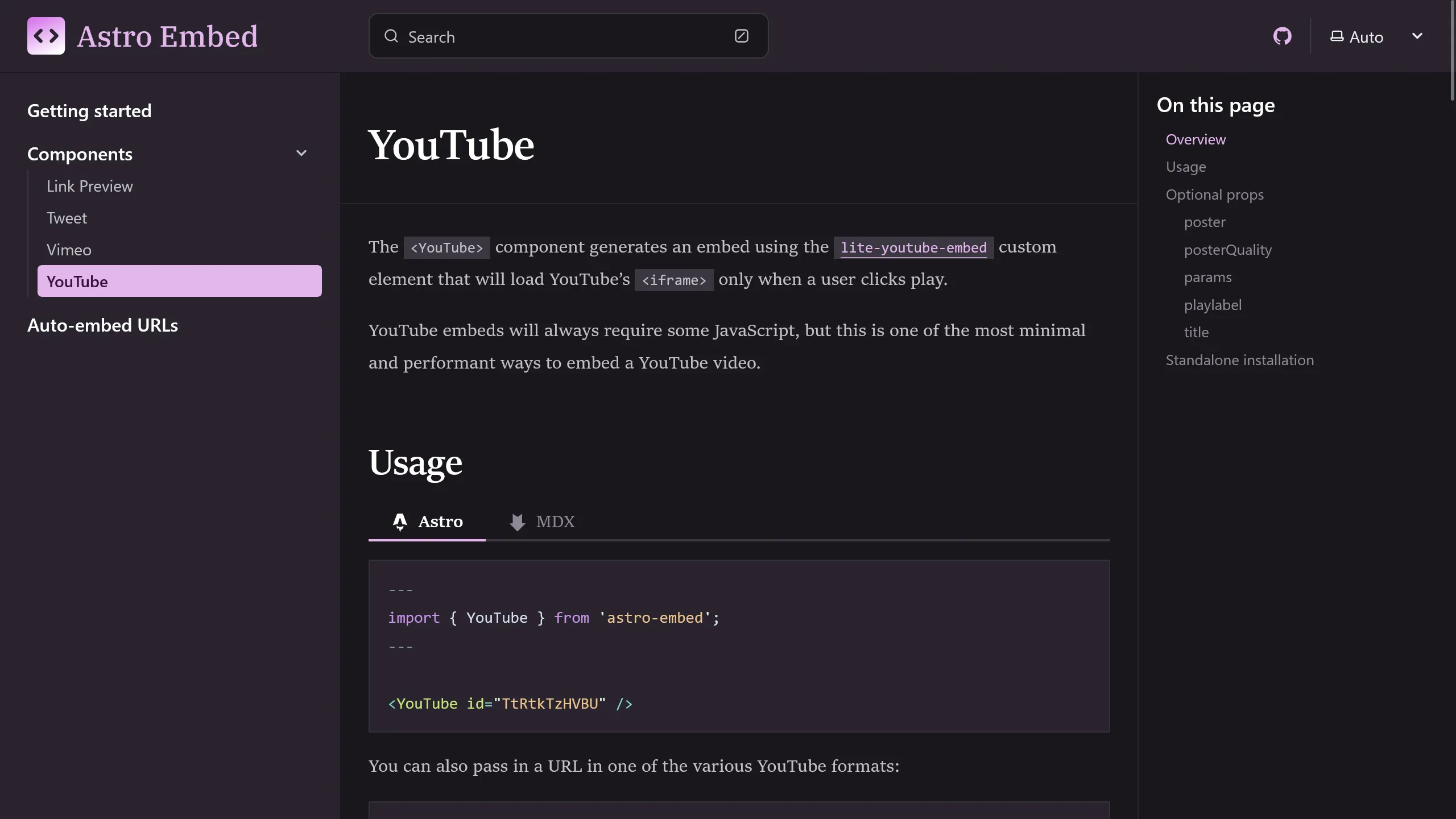
astro-embed-youtubeは、AstroにYouTubeを埋め込むためのコンポーネントです。
通常のYouTubeの埋め込みコードは、ページの読み込み速度を低下させてしまいます。一方で、astro-embed-youtubeを使用することでパフォーマンスを維持しながらYouTubeを埋め込めます。
astro-embed-youtubeの内部ではLite YouTube Embedが使われています。動画が埋め込まれた箇所には、デフォルトではサムネイル画像とYouTubeのロゴのみが表示されます。ユーザーがクリックしてはじめてYouTubeのiframeが読み込まれるため、ページの読み込み速度が低下しません。
Lite YouTube Embedの公式ドキュメントによると、YouTubeの埋め込みを224倍高速にレンダリングできるとのことです。
astro-embed-youtubeを使うと、このLite YouTube EmbedをAstroで簡単に利用できます。
インストール方法
astro-embed-youtubeは、次のコマンドでインストールできます。
npm install @astro-community/astro-embed-youtube使い方
インストールが完了したら、MDXファイルやAstroファイルからコンポーネントを読み込みます。MDXファイルの場合は任意の場所、Astroファイルの場合は---ブロック内でインポートします。
1import { YouTube } from "@astro-community/astro-embed-youtube";2
3通常のコンテンツを入力1---2import { YouTube } from "@astro-community/astro-embed-youtube";3---4
5通常のコンテンツを入力次に、YouTubeの動画を埋め込みたい箇所でYouTubeコンポーネントを使います。id属性には動画のIDを指定します。すると、動画が埋め込まれます。
1<YouTube id="5u0Ds7wzUeI" />オプション
astro-embed-youtubeのYouTubeコンポーネントには、いくつかのオプションが用意されています。ここでは、主要なオプションを紹介します。他にもいくつかのオプションが用意されているので、詳細は公式ドキュメントを参照してください。
サムネイルを変更する
サムネイルを変更するには、poster属性にサムネイル画像のURLを指定します。
1<YouTube id="5u0Ds7wzUeI" poster="https://example.com/thumbnail.jpg" />こうすることで、指定したURLの画像がサムネイルとして使用されます。サムネイル画像はユーザーがコンポーネントをクリックするまで表示されます。
サムネイルの解像度を変更する
サムネイルの解像度を変更するには、posterQuality属性に解像度を示す文字列を指定します。posterQuality属性には次の値を使用できます。
low:120pxdefault:480pxhigh:640pxmax:1280px
1<YouTube id="5u0Ds7wzUeI" posterQuality="high" />パラメーターを指定する
YouTubeでは、再生時間を指定したり、埋め込みの動作を変更するためのパラメーターが用意されています。astro-embed-youtubeでは、params属性を使ってパラメーターを指定できます。たとえば、動画の10秒から再生する場合は、次のように指定します。複数のパラメーターを指定する場合は、&で区切ります。
1<YouTube id="5u0Ds7wzUeI" params="start=10" />タイトルを表示する
<iframe>が読み込まれるまでの間、サムネイル画像とYouTubeのロゴが表示されます。このとき、サムネイル画像の上に動画のタイトルを表示するには、title属性にタイトルを指定します。
1<YouTube id="5u0Ds7wzUeI" title="Starlight by Astro" />まとめ
この記事では、AstroにYouTubeを埋め込むためのコンポーネント「astro-embed-youtube」を紹介しました。
通常のYouTubeの埋め込みコードは、ページの読み込み速度を低下させてしまいます。一方で、astro-embed-youtubeを使用することでパフォーマンスを維持しながらYouTubeを埋め込めます。
astro-embed-youtubeを使うことで、AstroベースのサイトにYouTubeを埋め込めます。ぜひ、astro-embed-youtubeを使ってみてください。


.D-9n0QZF_Zc9V58.png)