Android版Firefoxの動作が遅いときに試してほしい対処法
Android版Firefoxは多機能でセキュリティも高い評価を受けているブラウザーですが、ときにはその動作が重たくなることがあります。とくに、低スペックのスマートフォンを使用している場合はその影響を強く感じるかもしれません。
しかし、いくつかの設定を調整することで、速度の大幅な改善が期待できます。この記事では、Android版Firefoxが遅いときに試してほしい対処法を紹介します。
重たさの原因となるアドオン
Android版Firefoxの動作が遅くなる一因として、インストールしているアドオンが挙げられます。とくに、次の2つのアドオンは速度低下の原因となりやすいです。
Dark Readerの無効化
Dark Readerは、Webページをダークモードに変換してくれる便利なアドオンですが、「動的フィルター」を使用することで速度が低下します。
とくに、低スペックのデバイスではその影響が顕著になるため、速度を優先したい場合はオフにしてみましょう。
どうしてもDark Readerを使いたい場合は、Dark Readerの設定で[Mode]を[動的]から[フィルタ]や[フィルタ+]に変更してください。ただし、動的フィルターに比べると、見た目はあまりよくありません。
HTTPS Everywhereの無効化
HTTPS Everywhereは、安全な通信を促進するためにWebサイトをHTTPSで接続するよう試みるアドオンです。しかし、この処理が原因でページの読み込みが遅くなることがあります。
そのため、速度改善のひとつの手段としてオフにする価値があります。
また、HTTPS Everywhereはすでに非推奨になっているため、ブラウザー標準の機能に移行しましょう。

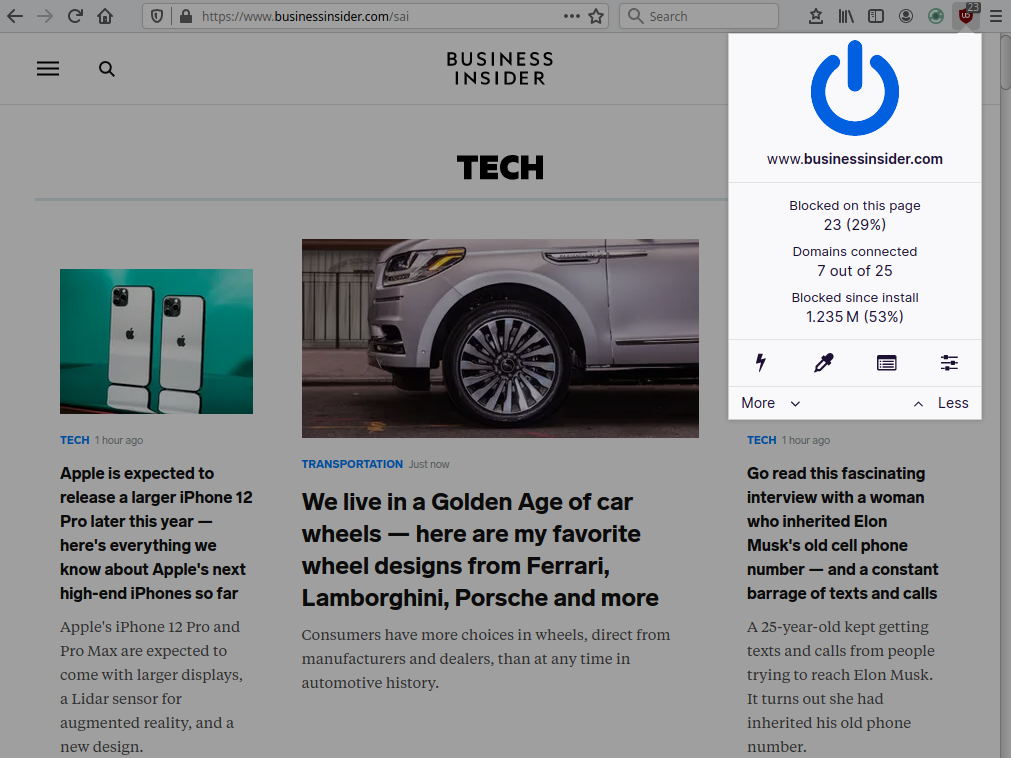
広告やトラッカーをブロックする
Webページ上の広告やトラッカーは、ページの読み込みを遅くする一因です。これらを効果的にブロックすることで、通信量が節約され、処理速度が向上する可能性があります。
強化型トラッキング防止を厳格に設定
Firefoxには強化型トラッキング防止機能があり、これを「厳格」に設定することで、多くの追跡コードや広告をブロック可能です。これにより、ページの読み込み速度が向上する効果を期待できます。
Firefoxの[設定]>[強化型トラッキング防止]を[厳格]に設定しましょう。
uBlock Originのインストール
uBlock Originは、高性能ながらもリソースの消費が少ない広告ブロッカーです。このアドオンを導入することで、Webページから不要な広告やトラッカーを効果的に除去し、ブラウザーの動作を軽快に保つことができます。
uBlock Originの詳しいインストール方法は、こちらの記事で解説しています。

その他の設定
他にもいくつかの設定を変更することで、動作速度の向上が見込めます。ただし、ここまでに紹介した方法と比べると、効果は限定的です。
Lightweight Xを使う
FirefoxでX(旧:Twitter)の動作が重いことに悩んでいる場合は、「Lightweight X」という拡張機能がオススメです。他のサイトでは利用できませんが、Xを軽量化できます。
詳しいインストール方法や使い方は、こちらの記事で解説しています。

フォントサイズの自動調整をオフにする
Firefoxには、Androidの設定に合わせてWebページのフォントサイズを調整する機能が搭載されています。この機能は便利ですが、ページの読み込み速度に影響を与えることがあります。
設定を変更するには、Firefoxの[設定]>[アクセシビリティ]>[フォントサイズを自動調整]をオフにします。
キャッシュの削除
ブラウザーのキャッシュは、過去に訪れたWebページのデータを一時保存することで、次回のアクセス時に速度を向上させます。しかし、キャッシュが溜まりすぎるとブラウザーの動作が重たくなることがあります。
状況に応じてキャッシュを削除し、軽快な動作を取り戻しましょう。
Firefoxの[設定]>[閲覧データを削除]>[画像とファイルのキャッシュ]からキャッシュを削除できます。
初回の読み込み速度について
Android版Firefoxは起動直後の初回の読み込み時に遅さを感じることがあります。しかし、2回目以降の読み込みは比較的速くなる傾向にあります。
この挙動は、初回起動時に一部の初期化処理が行われるためだと考えられます。
まとめ
Android版Firefoxの速度が遅いと感じたら、まずはアドオンや広告・トラッカーのブロック設定を見直しましょう。
また、フォントサイズの自動調整機能やキャッシュの削除も、ブラウザーの速度改善に有効な手段です。



.D-9n0QZF_Zc9V58.png)