Misskeyの共有ボタンを設置する方法

MisskeyはMastodonと同様にActivityPubを採用した、オープンソースの分散型SNSです。最近では、Twitter(X)の代替のSNSの1つとして注目されています。
Misskeyの共有ボタンをWebサイトに設置することで、ユーザーは記事やコンテンツをMisskeyで簡単に共有できるようになります。この記事では、Misskeyの共有ボタンを設置する方法を徹底解説します。
前提知識
まず前提として、Misskeyは分散型のSNSです。したがって、MisskeyのURLやサーバーは1つではなく、複数存在します。
Misskeyの共有ボタンを設置するには、どのMisskeyインスタンスに共有するかをユーザーが選択できるようにする、何らかの共有フォーム中継サービスを利用する必要があります。
実装方法
リンクの取得方法
他のSNSの共有ボタンと同様に、Misskeyでも特定のURLにさまざまなパラメーターを付与することで共有画面を開けます。まずは、そのリンクを取得する方法を説明します。
特定のページを共有するためのURLを生成したい場合は、共有ボタンジェネレーターを利用すると便利です。共有ボタンジェネレーターは、共有したいテキストとURLを入力すると、それらを共有するためのリンクを生成してくれるサービスです。

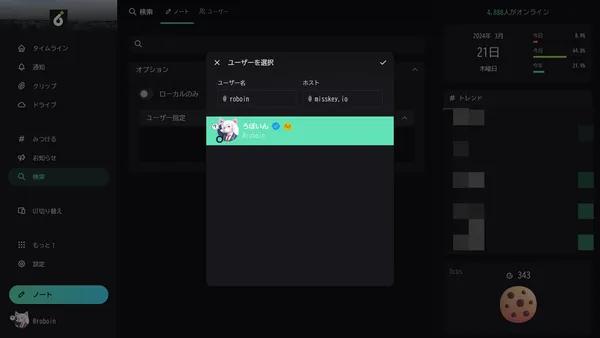
このツールで生成したリンクを開くと、Misskey Hub(Misskeyプロジェクトの公式サイト)の共有フォーム中継サービスが表示されます。この画面でインスタンスを選択すると、そのインスタンスの共有画面が表示されます。

サードパーティーの類似のサービスもありますが、Misskey Hubの共有ボタンジェネレーターを使用すると、Misskeyの開発チーム(Misskey Development Division)が運営しているサービスを利用できるので、安心です。
特定のページの共有URLを作る場合は共有ボタンジェネレーターを利用できますが、任意のページを共有するボタンを設置したい場合は共有ボタンジェネレーターを利用できません。その場合は、共有用のURLを生成するコードを実装する必要があります。
現在開いているページを共有するためのURLを生成するには、次のようなコードを利用します。
`https://misskey-hub.net/share/?text=${encodeURIComponent(`${document.title}\n${location.href}`)}&visibility=public&localOnly=0`Misskeyのアイコンの配布場所
さて、共有用のURLを生成できたので、次はMisskeyのアイコンを取得します。Misskeyのアイコンは、Misskey Hubのアセット集からダウンロードできます。

このページでは、MisskeyのアイコンがPNG形式で配布されています。このページで配布されているアセットは、CC BY-NC-SAライセンスで利用できます。
(サードパーティーの共有ボタンサービスがこのライセンスに準拠しているようにはみえないので、そういった意味でも公式の共有ボタンジェネレーターを利用するのがオススメです)共有ボタンの実装
共有用のURLとMisskeyのアイコンが揃ったので、あとは共有ボタンを実装するだけです。共有ボタンは、次のようなコードで実装できます。
ただし、アイコンのURLの部分は、先ほどダウンロードしたアイコンのURLに置き換えてください。また、共有URLが事前に分かっている場合はonclick属性を削除して、href属性に共有URLを直接指定できます。
<a href="" onclick="this.href = `https://misskey-hub.net/share/?text=${encodeURIComponent(`${document.title}\n${location.href}`)}&visibility=public&localOnly=0`;" target="_blank" rel="noopener noreferrer"> <img src="アイコンのURL" alt="Misskeyのアイコン" width="384" height="384"></a>まとめ
Misskeyの共有ボタンを設置することで、SNSへの共有を促進できます。
この記事の方法を使えば、任意のMisskeyインスタンスでコンテンツを共有するボタンを安全に設置できます。Misskeyの共有ボタンを設置して、コンテンツがより多くの人に共有されるようにしましょう!
なお、Misskeyと同様にTwitterの代替のSNSとして注目されているBlueskyやThreadsの共有ボタンの実装方法は、こちらの記事で解説しています。






.D-9n0QZF_ZJb3My.png)